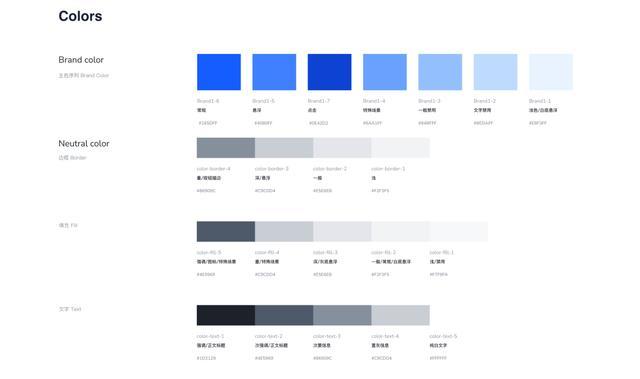
在B端居品联想的天下里,色调不单是是视觉元素,它还承载着信息传递、用户体验和品牌识别的进攻扮装。本文深远探讨了色调空间表面在B端联想中的应用,从基础的色调空间主张到如安在本体职责中欺诈这些表面,为联想师提供了一套科学的颜料搭配和料理门径。

关于 B 端居品而言,咱们频繁会和颜料进行战役。
比如在职责当中,开荒莫得正确归附颜料、不知谈如何进行色调配置、以及关于 B 端居品而言,究竟应该如何相助科学的进行颜料的搭配~
最近会讲颜料的部分,全体会分为四篇著述:B 端联想如何厚实色调空间、B 端居品如何合理搭配颜料、B 端项谋略视觉格调、B 端技俩颜料的实战本领。
本篇著述是第一篇,咱们先来聊聊居品配色的基础 色调空间与颜料料理。
不知谈诸君同学是否遭受这种情况,当你在鼎新颜料时,就是在漫无谋略的在拾色器上往复游走,在被问到为什么要选择这个颜料时,也渺茫无措,这时候的你作何感念?

是以颜料归附需要熟练的掌抓色调空间,并配合屏幕进行颜料料理,才智够让联想凯旋落地。但颜料其实过于综合,因此咱们将全体内容进行简化,多和寰球聊聊在表面背后究竟应该如何与职责内容进行聚首。
率先咱们先说说色调空间。
一、什么是色调空间?
色调空间又叫色调模子,它是为了让系统大略准确地神态颜料、使用颜料,进而界说出来的一种颜料组织式样。
比如有一瞥当场颜料,要按特定例则成列,你会如何作念?我降服,咱们率先猜度的等于按照不同的色相进行归类。

如果颜料变为10000个,又该如何成列呢?因此,为了让企业更好地使用颜料、联想师更便利地选择一致的颜料,行业中便建议了色调空间的主张。
色调空间其实很浅显。因为咱们需要使用颜料,且不同东谈主群对颜料的需求不同,是以颜料的成列式样会存在各别。
比如,行业中较为出名的潘通色调体系,其实是基于印刷行业制定的一种迥殊色调空间;CMYK是为印刷从业者提供的、便于他们更好地进行物料印刷的色调空间;Lab是一种更强调色调亮度的色调空间。
因此,行业会左证颜料的不同礼貌和自己使用需求,回归整理出不同的色调空间。

咱们目下在职责当中,主要皆是聚焦于屏幕当中,因此影响颜料呈现的也就变为:
联想软件当中的色调空间:以 RGB、HSB、HCT 为主,主若是狡计机识别颜料颜料,鼎新颜料的进攻式样,在电脑软件当中起到进攻作用。
屏幕暴露当中的色调空间:以 Adobe RGB、Display P3、sRGB 为主,主若是能准确展示屏幕当中的多样颜料。
在咱们细巧训诫色调空间的部分时,咱们先来了解三个进攻的主张。
亮度:是光作用于东谈主眼所引起的亮堂进度的嗅觉,它与被不雅察物体的发光强度关连,主要进展光的强与弱。
色相:是当东谈主眼看一种或多种波长的光时所产生的色调嗅觉,它响应颜料的种类,是决定颜料的基本特征。
实足度:是指颜料的纯度,即该掺入白光的进度,暗意颜料浅深的进度。举例:蓝色 + 白色 = 天蓝色,也就是实足度着落
二、色调空间的类型
1. RGB 色调空间
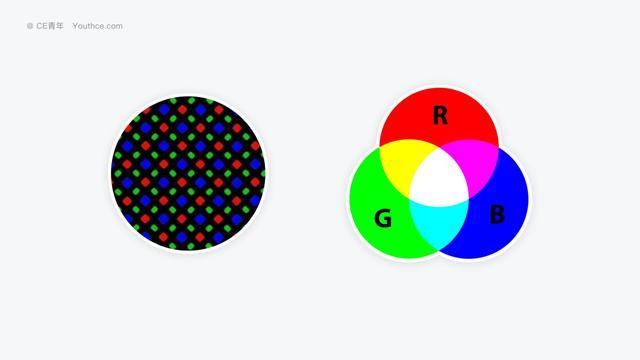
RGB是暴露器当中的颜料基础。
比如在推行天下当中,咱们将手机屏幕进行放大,你会发现屏幕皆是由红绿蓝三个灯管所构成的。
而 RGB 的色调模式就是模拟推行天下当中的屏幕暴露旨趣,将灯光照耀的逻辑在联想软件当中进行复现,因此在 RGB 的调色盘中,就会鉴别包含三个输入框,这等于 红绿蓝。
其中,数字 0 代表不发光、255 则是最亮的灯光。

那为什么最亮是 255,不是 250?或者是 280 呢?
原因在于RGB 统共的颜料,临了皆需要通过狡计机进走运算暴露,关于它说并不虞识 红色、蓝色,在它的脑袋里(不合,CPU 内部)就惟一 0 与 1,因此在狡计机存储的时候,一个字节也就是 8 个比特、也就是 2 的八次方、也就是 256,这样 一个色调信息等于一个字节,数据存储就会愈加高效。
是以咱们所聊的颜料更多指的是代码层面的颜料设定。
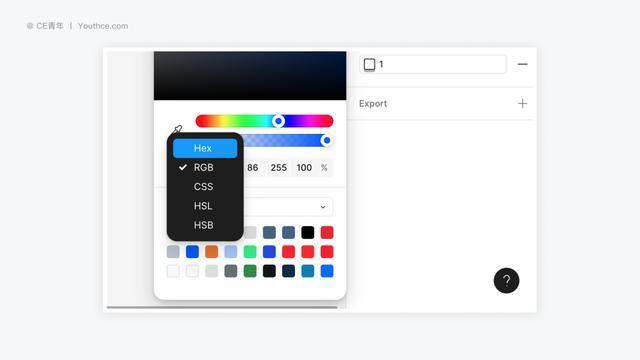
接着咱们通达 Figma,看到另一种风景 Hex,那咱们称之为是 RGB 模式的精简版。

因为它嫌弃每个输入框皆会出现 255(255,255,255 白色)真是太长,不利于咱们在日常职责当中进行纪录。
因此将每个颜料,三位数值缩减为两位数值(十进制变为十六进制),就是加多英翰墨符的数据,就能较短的抒发颜料,使得颜料抒发更为高效。
因为 Hex 只是 RGB 的精简版块,是以 Hex 内部,每两个字符所对应的就是 红、绿、蓝。
比如咱们刚才提到的这个蓝色,在 RGB 空间当中为(0,86,255) ,Hex 则是#0056FF,亦然逐一双应关系。
RGB 听上去似乎很好意思好,但问题在于两点:
1.颜料的鼎新不够直不雅:手脚联想师,咱们很难模拟灯光的照耀想维对颜料进行鼎新,具体应该加多若干颜料,其实是不够明晰的。咱们更熟习的其实是:亮度、色相、实足度,因此在调色时会十分贫困。
比如我目下是红色,那我要鼎新到紫色,应该输入若干值呢?其实咱们很难进行一个准确的判断。
2.颜料信息与亮度信息的数据搀和:导致咱们很难关于有一个准确的判断,比如在 RGB 交流的数值当中,显然会感受到 黄绿色 与其他颜料的亮度存在较大各别,这样在调色时,颜料一致性偏差较大。
为了处理这些问题,就建议一种新的色调模子:HSB
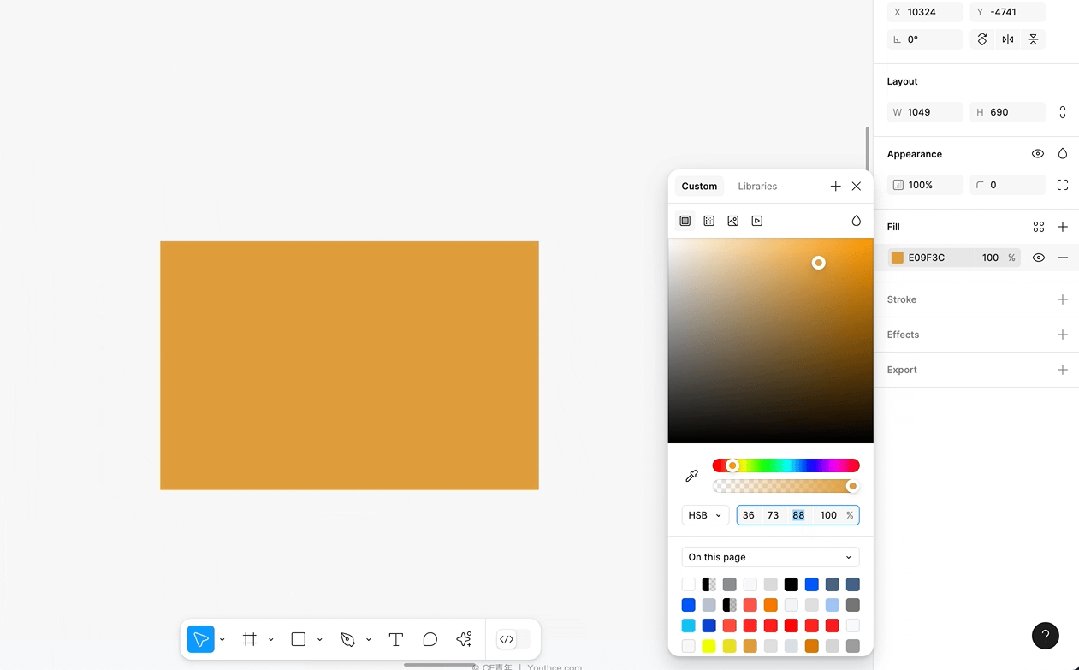
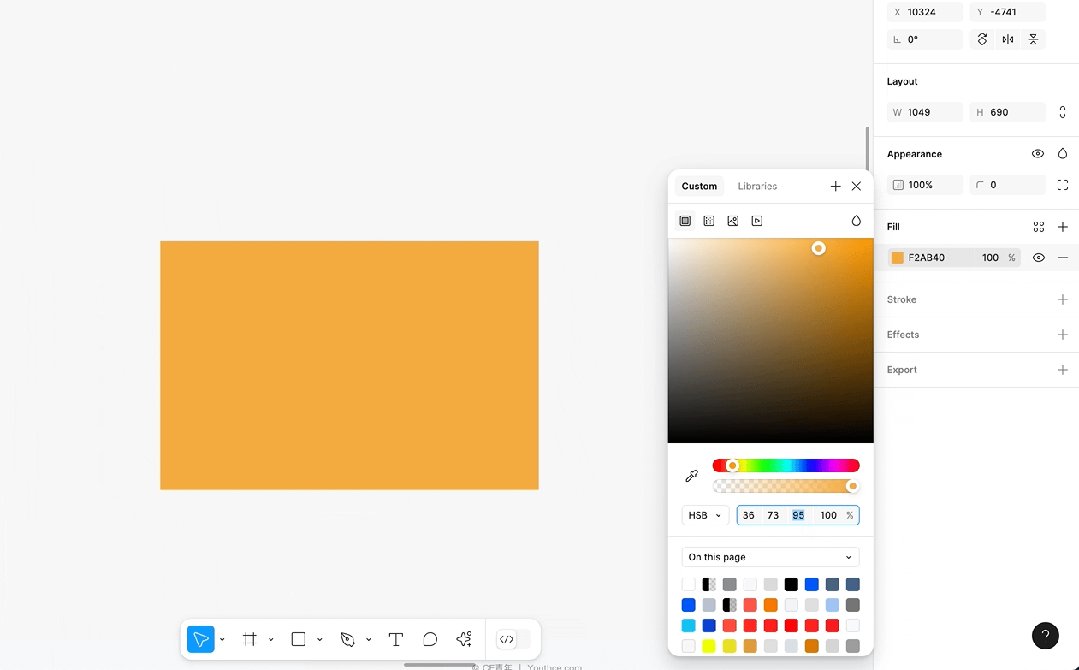
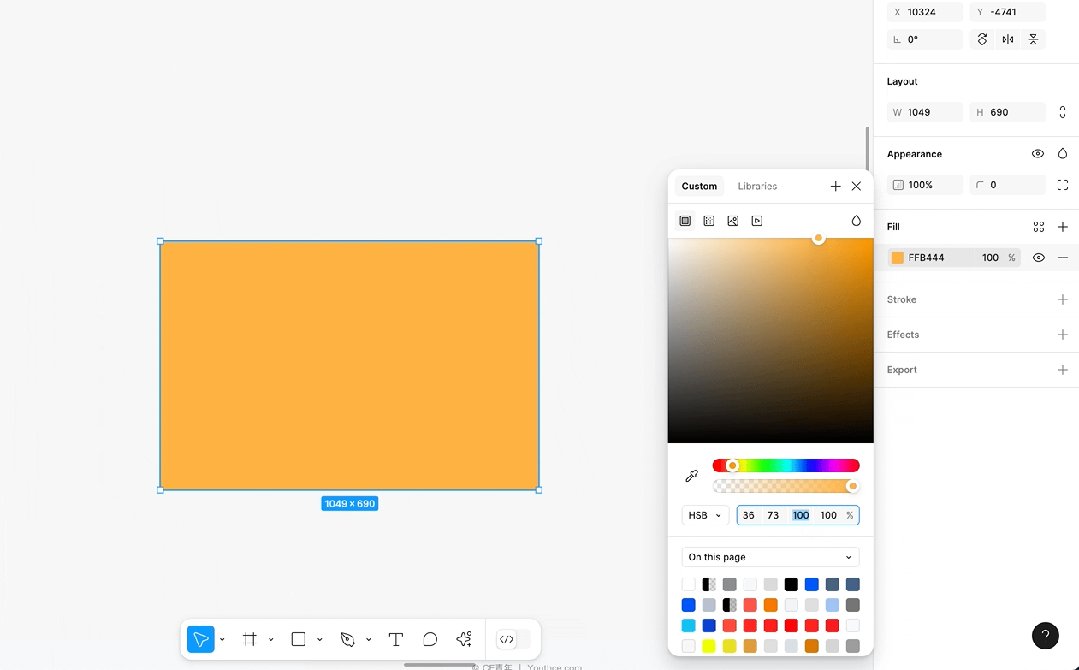
2. HSB 色调空间
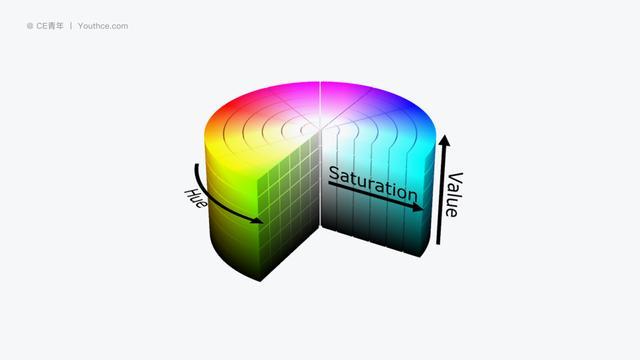
HSB (也叫 HSV)就是通过颜料的 色相、实足度、亮度 来进行暗意。
在色止境中,由于颜料的呈现是色环的式样,因此在数值上是以 0-360 度来进行暗意的,在联想软件内部,咱们也只可输入所对应的数值。
同期实足度与亮度皆是以百分比的体式进行呈现,投资理财实足度越低,相对应就会给颜料加多白色,使其更灰;亮度越低,就会加多对应的玄色,让其更深。

由于 HSB 的色调空间的分类模式相配成心于咱们进行颜料的鼎新,因此咱们在日常调色时其实会频繁用到。
比如日常职责当中,假定咱们需要联想一组图标,左证 HSB 颜料的基喜悦趣,咱们其实只需要鼎新不同的色相,就大略得到不同的图标颜料。

但… 颜料上依旧会存在问题。
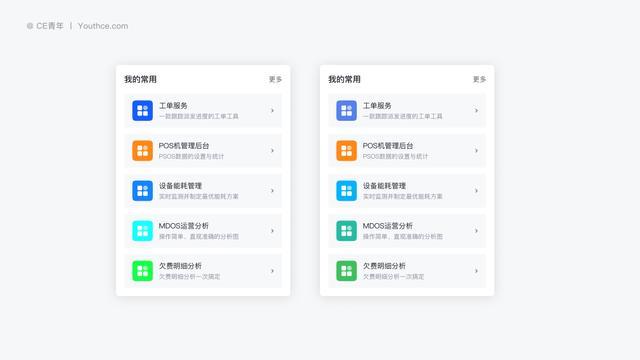
你会发现当咱们鼎新了色相事后,全体的颜料并莫得酿成和解。原因在于咱们东谈主眼关于 黄绿色的感知 会和红色、蓝色有所不同,咱们等闲在看黄绿色时会更为扎眼,因此在联想层面上需要单独鼎新。
是以在 HSB 当中的颜料逻辑上,也并莫得处理颜料一致性的问题。于是在 2021 年 Google 建议一种全新的色调模式,HCT。
3. HCT 色调空间
HCT 率先会将颜料当中的 感知度、亮度 进行聚首,对之前的 HSB 再行鼎新。
在颜料层面上主要分为:Hue:色相、Chroma:色度、Tone:色调
色相与色度和之前基本访佛,但色调上优化了黄绿色突显问题,让东谈主眼的感知度也加入到了色调空间当中,使其颜料更为准确。
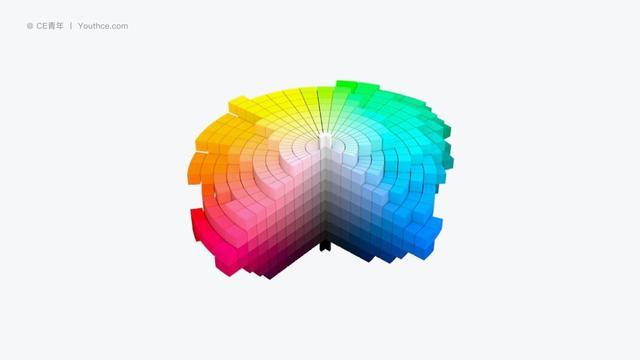
同期色调空间的呈现,优化了颜料渐变的通顺性,咱们会发现全体的渐变嗅觉会更为当然。

那为什么 Google 想要作念 HCT?
其实因为 Material Design 当中会强调联想的一致性和纯真性,在功能联想上,需要加多一个左证屏幕当中的图标生成与其格调一致的壁纸。
但在之前不论什么样的色调空间皆不成准确的归附颜料。目下就提供了一个可靠的色调基础,大略让咱们在不同的建设、平台和应用场景下,皆大略生成具有一致性的色调有谋略,同期也能更好地稳妥多样主题和格调的变化,如亮色模式和暗色模式的切换。
比如,仍是以上头这个案例,咱们使用 HSB 与 HCT 对颜料进行的色相的鼎新,那得到的驱散显然会发现 HCT 会愈加准确。

那 HCT 就真那么好意思满无瑕?
其实也否则,因为 HCT 色调空间出当前候较晚,是以在使用上也会有好多问题。
建设兼容性差:好多联想软件目下对 HCT 基础莫得适配,是以即使使用,好多老旧建设也并不成支持。
狡计复杂度高:HCT 的色调空间触及到更为复杂的狡揣摸法,因此它关于系统的资源条款更高。
分解本钱较大:关于新的事物,每每在行业中的擢升会相对较慢,因此还需要永劫候的擢升才行。
三、色调空间如何应用?
这样深邃的色调空间,到底要如何使用?
1. 以 HSB 的为主
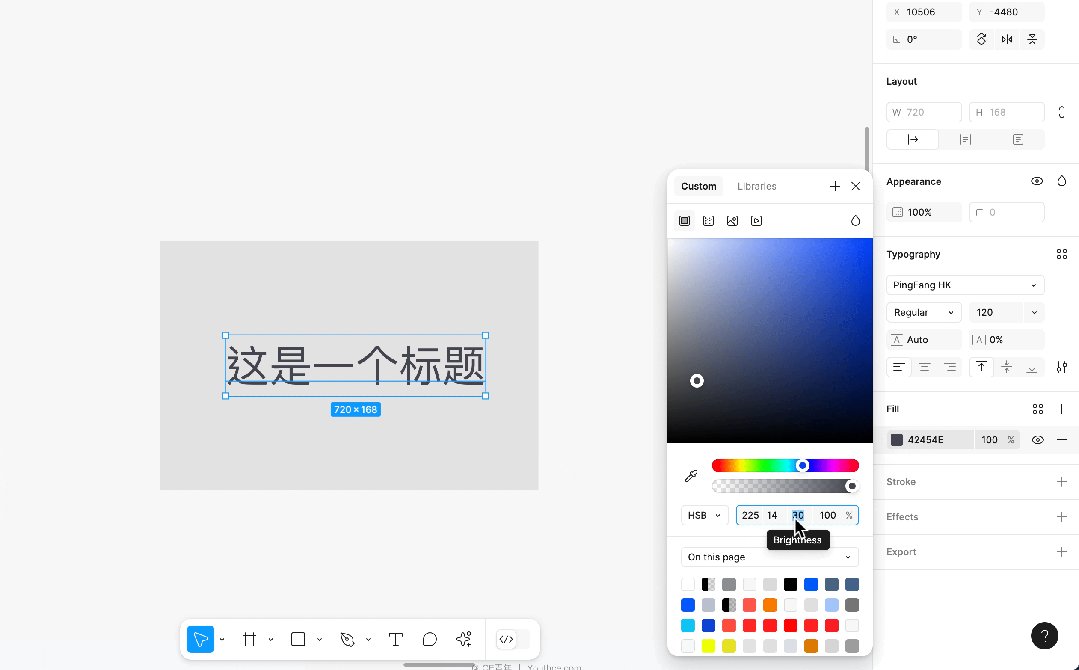
因为 HSB 是联想师最容易厚实的色调空间,因此咱们在调色时需要左证数值来进行颜料的调教。
比如说你的颜料很脏,不够干净。其实就是在强调 HSB 当中使用了更多的玄色,咱们便不错鼎新到这个色调空间当中,去加多 B 的值(也就是第三个输入框)

比如说你的字体很灰,不够明确。
其实就是在说 你的亮度太高,需要减少亮度,也就是 H 的值(也就是第一个输入框)

2. 色调更具数据化
因为每一个屏幕所暴露的颜料其实皆不太交流,因此色调鼎新时要多看数据,不雅察数据之间的对比变化。
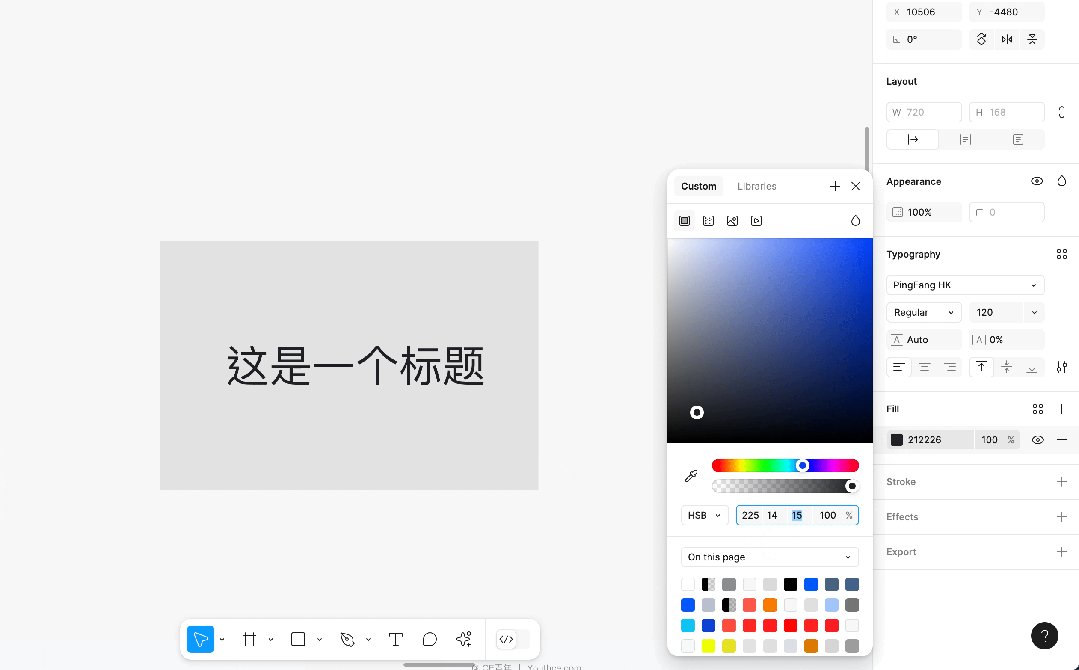
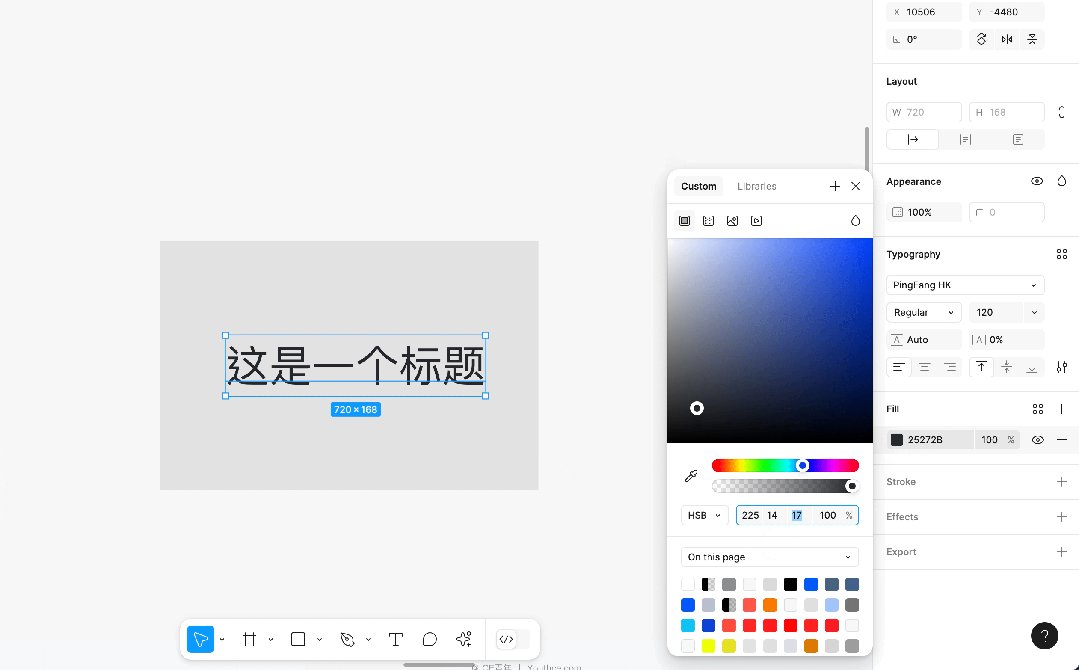
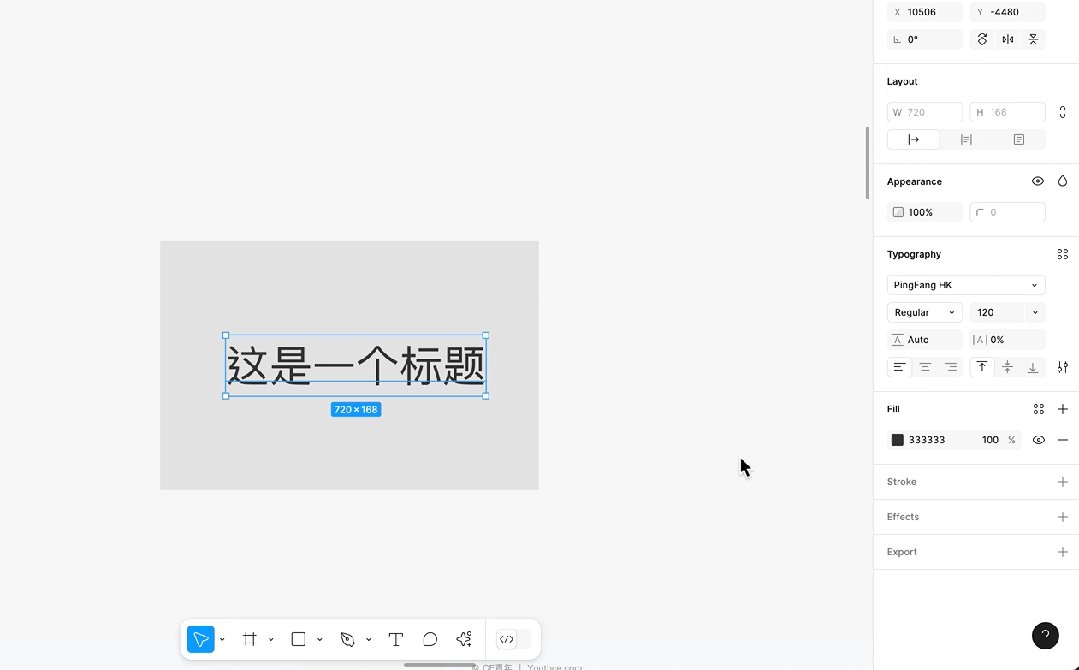
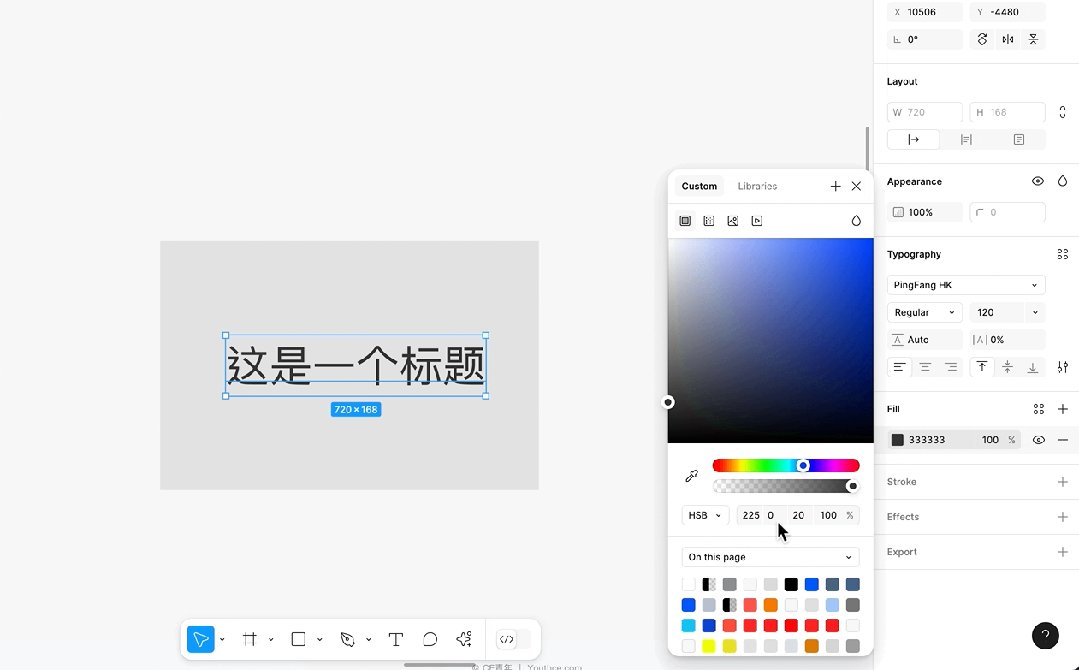
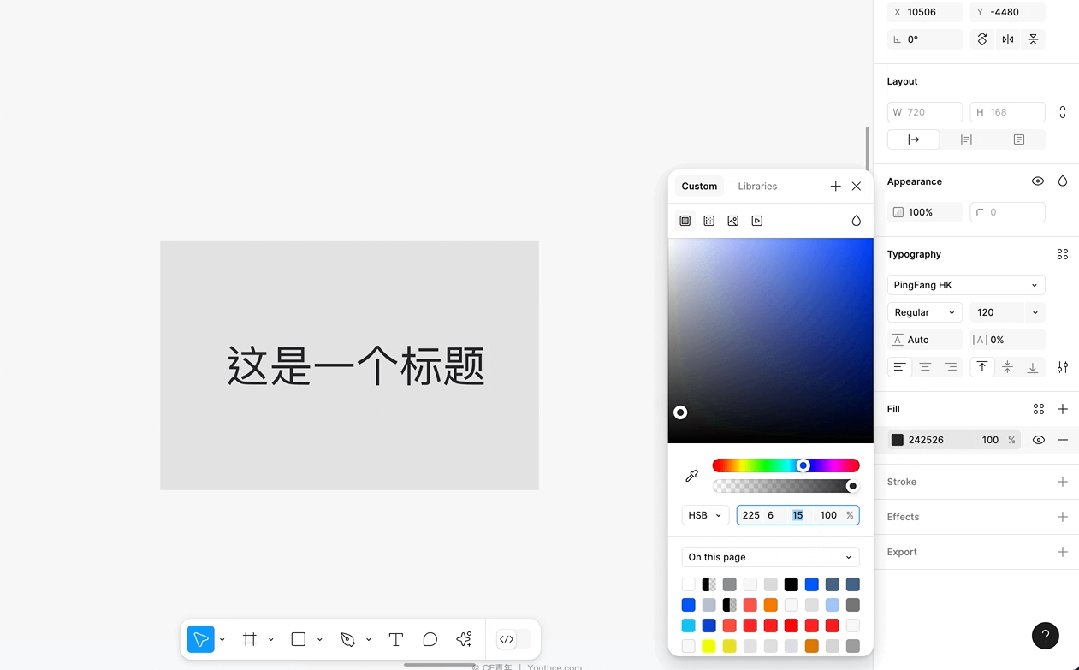
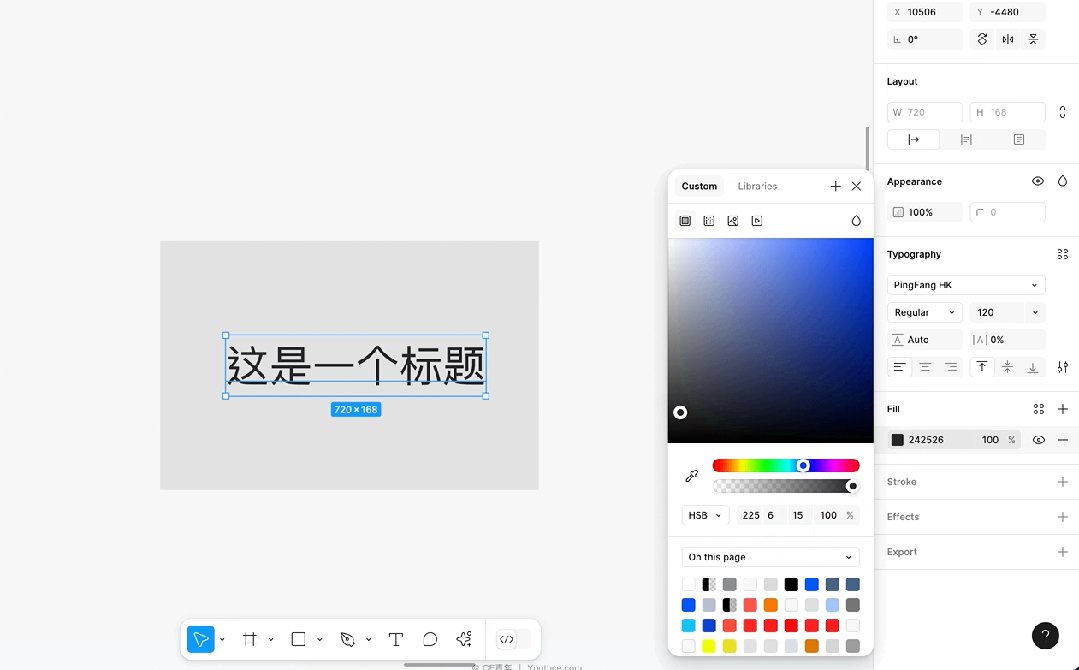
比如以 B 端居品的中性色为例,目下系统当中所使用的正文颜料为 #333333,看到事后就明确知谈颜料深度不够、颜料也不透气。
咱们就会按照,先详情颜料色相,为灰色偏蓝色,因此在色止境中需要拖动色环找到合适的色相;
紧接着详情实足度,因为要偏蓝色,但不宜过多,因此全体的数值只会在 1-5 之前浮动;
临了详情深度,之前颜料过于浅,需要加深,是以顺利减少,变为 22 傍边的数值。

3. HCT 辅助颜料判断
其次在判断颜料时,也会更具章法。
在多辅助色的情况下,咱们不错使用 HCT 对颜料进行判断。
关于日常职责来说,咱们不错使用 Figma 当中的 color Space 插件 进行日常的色调料理。在今后遭受访佛同类型图标时,咱们不错使用 HCT 的式样快速生成发散色板,匡助咱们进行色调搭配。

4. 引入 HCT 完善职责流
临了在 B 端系统当中,会存在较多颜料搭配的场景。
像是图表联想、自界说系统主题,原本只可通过系统预设固定颜料的式样进行处理,而目下 Google 也将这套狡计公式开源,也就是说设施员不错顺利援用 HCT 的色调空间,将颜料配置的权限给到用户,通过颜料的鼎新,呈现用户想要的颜料内容。
四、屏幕暴露的色调空间
关于屏幕暴露的色调空间而言,有部安分容咱们亦然要要点眷注。比如在 B 端联想当中,色调归附总是出问题,那咱们就不错通过屏幕的色调空间进行判断。
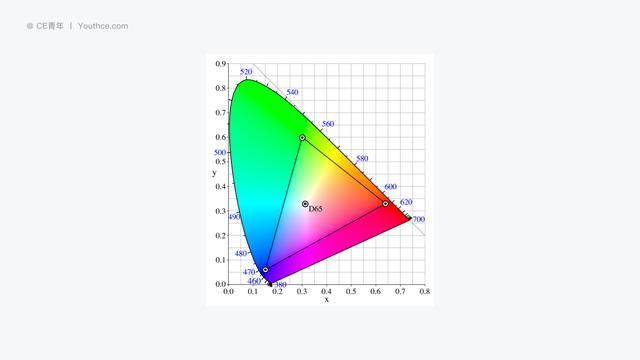
1. sRGB 色调空间
sRGB(standard Red Green Blue)是由惠普公司和微软公司共同开荒的一种圭臬色调空间,谋略是提供一种通用的色调圭臬,使得在不同的建设(如暴露器、打印机等)之间大略竣事相对一致的色调暴露。

关于 sRGB 来说,它是咱们手脚联想师最为进攻的屏幕暴露色调空间,因为它通用性强,是以大多半日常的电脑暴露器、网页浏览器等皆默许领受 sRGB 色调空间,这样在浏览网页、稽查日常的数码照一刹,不错赢得比拟自由的色调效劳。
是以咱们在作念联想时,等闲皆会将屏幕与软件,皆鼎新的 sRGB 的空间当中,这样就大略最大驱散保证色调的一致。
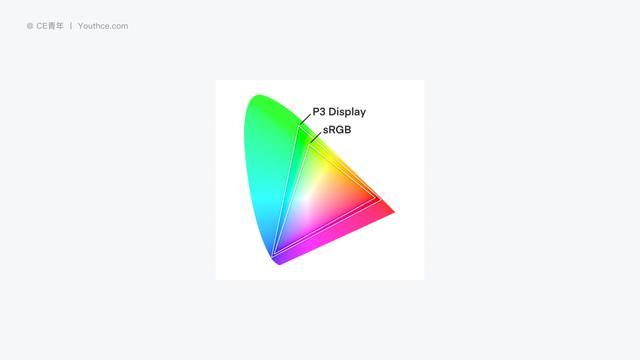
2. Display P3 色调空间
Display P3 是基于 DCI – P3 色调空间养殖而来的,主要用于破钞级暴露器建设。它在 DCI – P3 的基础上进行了一些鼎新,以稳妥暴露器的特质。

全体而言 P3 色调空间暴露出来的颜料会愈加 生动、妍丽,然则这会和你的建设密切关连。目下行业中只在苹果建设以及部分高端暴露器才会使用,是以咱们在联想时需要接头我方居品的受众,这一建设是否强大使用。
临了,咱们回归一下:
色调空间就是咱们使用颜料的一种式样
在调色时,咱们会优先使用 HSB 的色调空间
HCT 是 Google 推出,主要谋略是 色调视觉的和解,在咱们生成辅助色的时候灵验
屏幕当中咱们的统共暴露配置尽量鼎新为 sRGB,这样更得当大多半用户的暴露情况

